API externes et Google Workspace
Introduction
Dans cet article, je vais aborder la mise en place d’un connecteur entre un outil, via son API et le Google Workspace, notamment par le biais de son application Google Sheets. Je vous propose un exemple qui portera sur l’API de Jira, mais cela est adaptable à n’importe quelle API. Il s’agira donc uniquement d’un cas permettant d’exposer une infime partie des possibilités que Google vous offre via cet outil 😉
Pourquoi mettre en place un connecteur ?
Si vous êtes un utilisateur quotidien de Jira, vous allez probablement vous heurter à certaines limitations de l’outil, notamment lors de la manipulation des données tout comme lors de la mise en place de diagrammes et d’indicateurs. Si vous êtes dans ce cas, vous allez donc chercher le moyen de contourner ces limites.
La mise en place d’un connecteur entre Jira et Google Sheets vous permettra de récupérer les données Jira et de les traiter ensuite dans une feuille de travail Sheets.
Il vous sera alors possible, une fois les données récupérées, de les insérer, de les formater, de les manipuler… Et même de générer des présentations avec Google Slides ou des fichiers PDF à partir de ces données !
Nous aborderons ici uniquement un exemple basé sur le cas de Jira, mais cette démonstration pourrait être transposable à n’importe quel service proposant une API.
Récupérer un token de connexion
La première étape est la création d’un token de connexion directement depuis l’interface de Jira. En effet, pour réaliser notre connecteur et permettre d’avoir les autorisations nécessaires, plusieurs méthodes s’offrent à nous :
- La possibilité de se connecter via son couple utilisateur/mot de passe (ce qui n’est pas recommandé pour des raisons de sécurité),
- La possibilité de se connecter via un token unique, pouvant être révoqué à tout moment pour cesser les accès. C’est l’option que nous choisirons ici.
Pour ce faire, rendez-vous dans votre profil Jira, et sélectionnez « Jetons d’accès personnels » :

Vous pouvez à présent « Créer un jeton », en lui donnant un nom et une date d’expiration. Copiez ensuite votre jeton dans un lieu sûr car il ne sera pas possible de le consulter à nouveau.
Sur la fenêtre d’administration des jetons, vous pouvez révoquer à tout moment ce token, afin que les droits qu’il porte soient stoppés instantanément.
Découverte de Google Apps Script
Google, sur sa suite Workspace, permet d’utiliser un langage de programmation – basé sur javascript – afin de créer des scripts et les utiliser dans des fichier Sheets, Slides, Docs…
Avant de pouvoir accéder à Apps Script, il est nécessaire de créer un nouveau fichier sur votre Workspace Google. Je vous recommande d’utiliser un fichier tableur « Sheets » car c’est celui qui vous permettra de manipuler au mieux les données récupérées de Jira. Ce tableur servira en quelque sorte de « base de données », mais il permettra également de générer des graphiques, diagrammes ou autre.
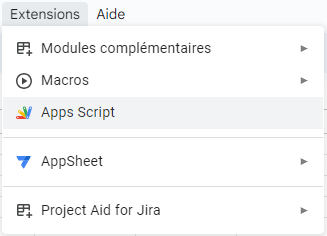
Rendez vous donc dans le menu « Extensions », puis « Apps Script » :

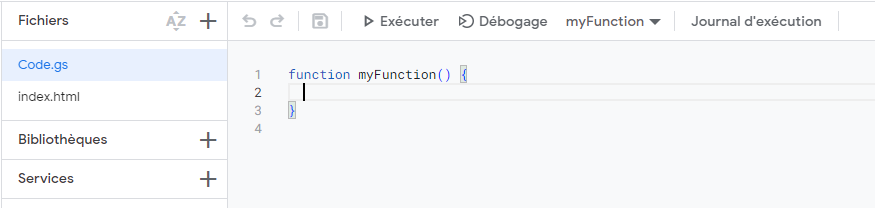
Vous voici alors dans le cœur du sujet, l’IDE. Celui-ci est très basique, puisqu’il se décompose en deux grandes parties :

- A gauche, le menu permettant de gérer les « classes », au format .gs (pour Google Script), ou bien des modules html. Il permet également d’ajouter des « Bibliothèques » via des ID, vous pourrez ainsi importer un script externe directement. L’onglet « Services » vous sera utile pour l’usage des services externes Google, comme par exemple l’API Slides, grâce à laquelle vous manipulerez des fichiers Google Slides directement depuis notre script.
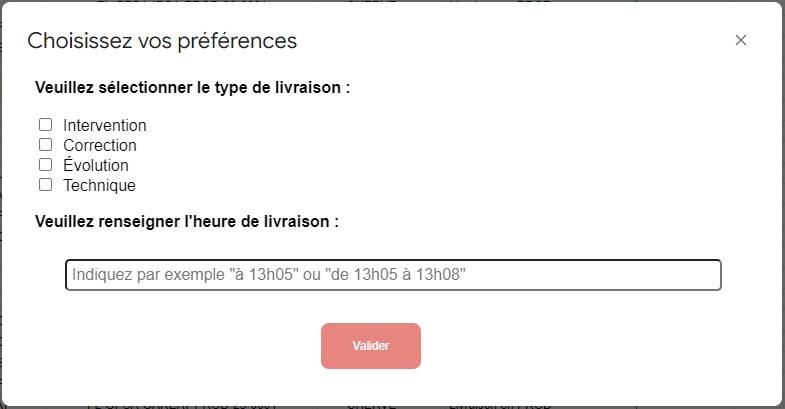
- Il est possible de créer au format html des formulaires, des popup ou tout autre module html incorporé permettant ensuite d’interagir avec, directement depuis la feuille de données Sheets, en voici un exemple :

- A droite, l’éditeur. C’est ici que nous développerons. Nous pourrons également exécuter nos fonctions ou les déboguer.
Création du connecteur
Rentrons dans le vif du sujet… A présent, créons une classe « connexionJira » qui contiendra votre fonction de connexion à l’API Jira. La création de cette classe est une étape essentielle pour encapsuler la logique de connexion à l’API Jira et la rendre plus modulaire. Pour simplifier la démonstration, j’inscrirai le token Jira « en dur », mais il est tout à fait possible de gérer une popup via html avec une TextBox ou de faire appel à un fichier de properties externe pour plus de sécurité.
Vous devez également récupérer l’URL de l’API de votre Jira. Pour cela, vous devez ajouter le endpoint « /rest/api/2/search » à votre domaine Jira, par exemple : https://jira.mondomaine.com/rest/api/2/search
A savoir, ce endpoint est utilisé pour effectuer des requêtes JIRA JQL. Il existe d’autres endpoints disponibles pour interagir avec différentes fonctionnalités de JIRA, comme par exemple la création de tickets, la gestion de projets, …
function connexionJira(jqlRequest) {
var tokenID = "montokenjira"; // J’inscris ici mon token préalablement créé sur JIRA
var baseURL = "https://jira.mondomaine.com/rest/api/2/search";
var fetchArgs = {
contentType : "application/json",
headers: {"Authorization":"Bearer " + tokenID},
muteHttpExceptions : true
};
var httpResponse = UrlFetchApp.fetch(baseURL + jqlRequest, fetchArgs);
return httpResponse;
}
C’est tout ! Le connecteur est prêt.
La fonction « connexionJira » attend en paramètres une requête JQL (Jira Query Language, permettant d’interroger les données dans JIRA), et retournera en échange une réponse http, contenant des informations de mon header http mais également un flux JSON. Cette réponse http, nommée « httpResponse » pourra ensuite être parcourue, parsée et insérée dans votre tableur Sheets.
Récupération et insertion des données dans notre feuille
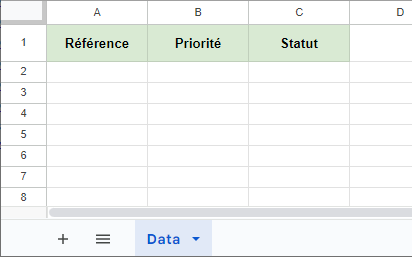
J’ai au préalable renommé la feuille sheets en « Data » afin de pouvoir l’appeler plus facilement dans le script. J’ai également créé un entête sur la feuille avec les données « Référence », « Priorité » ainsi que « Statut » (ce sont les trois données que nous allons récupérer ensuite)

Je vais à présent créer une nouvelle classe, permettant de récupérer les données souhaitées et de les ajouter dans la feuille. Dans la nouvelle classe, je créé la fonction « getDataFromJira() ».
En fait, cette fonction est complètement modulable suivant les champs que l’on souhaite récupérer. C’est nous qui définissons comment parser notre flux JSON. Si vous voulez récupérer la référence d’un ticket, sa priorité ainsi que son statut, vous pouvez le faire, et si vous souhaitez avoir le résumé et les SLA d’un ticket, c’est également possible. Tous les champs visibles sur l’extranet Jira peuvent être récupérés par le biais du flux JSON.
Passons au code. Dans un premier temps, je vais récupérer le fichier Google Sheets actif et l’ajouter dans la variable « spreadSheet », puis la feuille « Data » dans la variable « sheetData » :
var spreadSheet = SpreadsheetApp.getActiveSpreadsheet();
var sheetData = spreadSheet.getSheetByName('Data');
Dans notre fonction, nous devons renseigner une requête JQL (la fameuse requête que j’évoquais plus haut, et qui sera utilisée en paramètre de ma fonction connexionJira()). Ici, nous allons remonter tous les tickets de mon projet « PROJDEMO » avec un statut différent de « Fermé » :
jqlRequest = "?jql=project = PROJDEMO AND status != Closed";
A savoir, dans cette JQL, certains caractères doivent être encodés. Par exemple, le mot « Traité » deviendra « Trait%C3%A9 ». Cette étape est essentielle pour éviter les erreurs dans l’URL de la requête.
Créons maintenant une variable « httpResponse», qui appellera notre fonction de connexion à JIRA, en lui passant en paramètre notre requête JQL :
var httpResponse = connexionJira(jqlRequest);
Nous pouvons ensuite boucler sur l’existence de notre httpResponse, avec un switch case en fonction du code retour http (en envoyant un message d’erreur si le code est différent de 200) . En effet, le code retour 200 signifie que la requête a réussi :
if (httpResponse){ // Je boucle ici sur l’existence de notre httpResponse
var responseCode = httpResponse.getResponseCode();
switch(responseCode){ // Ici, le switch permet de récupérer le code retour http
case 200 :
var jsonData = JSON.parse(httpResponse.getContentText()); // Récupération du contenu
var issuesStock = [];
for(var id in jsonData["issues"])
{
if(jsonData["issues"][id] && jsonData["issues"][id].fields) {
var reference = jsonData["issues"][id].key;
var priority = jsonData["issues"][id].fields.priority.name;
var status = jsonData["issues"][id].fields.status.name;
issuesStock.push([reference, priority, status]);
}
sheetData.getRange(2, 1, issuesStock.length, 3).setValues(issuesStock) ;
}
break;
case 403: // Apparition d’un message box si code retour http 403
Browser.msgBox("Accès interdit.", Browser.Buttons.OK);
break;
case 404: // Apparition d’un message box si code retour http 404
Browser.msgBox("Aucune donnée trouvée", Browser.Buttons.OK);
break;
}
}
}
Pour détailler, la fonction suivante sert à l’insertion de mes données (reference, priority et status) dans notre feuille :
sheetData.getRange(2, 1, issuesStock.length, 3).setValues(issuesStock);
Pour la comprendre, il faut décomposer la fonction getRange(ligne, colonne, nbLignes, nbColonnes) :
- ligne = La première ligne où nous souhaitons insérer les données. Dans notre exemple, nous renseignons la valeur « 2 » puisque notre entête est en ligne 1.
- colonne = La première colonne à gauche où nous souhaitons insérer les données. Nous souhaitons les insérer en colonne « A », nous inscrivons donc 1.
- nbLignes = Le nombre total de lignes à insérer. Ici nous renseignons la taille totale de notre tableau issuesStock, cela permet de rendre dynamique la fonction sans inscrire « en dur » le nombre total de ligne, puisque vous ne le connaissez pas forcément.
- nbColonnes = Le nombre total de colonnes à insérer. Ici, nous renseignons « 3 » puisque nous avons trois données : la référence, la priorité et le statut.
Nous pouvons à présent exécuter la fonction via le bouton « Exécuter » de notre IDE.
Lors du premier lancement, une fenêtre nous demandant d’examiner les autorisations devrait apparaitre. Cela permet de contrôler que la fonction utilise uniquement les autorisations dont elle a besoin. Dans notre exemple, cela n’est pas très important mais cela peut s’avérer utile dans le cas où des scripts sont récupérés de sources externes, comme par exemple depuis internet, et dont nous ne sommes pas sûrs de la fiabilité.
Faites attention lors de la récupération de script sur internet. En effet, les données contenues sur votre espace Google Workspace peuvent être sensibles. Dans tous les cas, même si votre script est de source fiable, il est toujours judicieux de vérifier les autorisations pour s’assurer que le script n’a pas accès à plus de données qu’il n’en a besoin.

Voici les autorisations que nous donnons à notre script :
- La possibilité de modifier les feuilles de calcul Google Sheets
- La possibilité de se connecter à un service externe (l’API Rest de Jira)
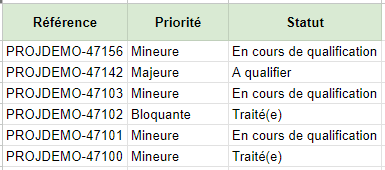
Une fois votre script exécuté, vous pouvez voir que les données ont été ajoutées à notre feuille Sheets !

Félicitations, vous venez de récupérer des données de Jira et de les insérer dans Sheets !
Maintenant, tout est possible : Génération d’indicateurs, tableaux de statistiques, récupération des imputations, des SLA, … Je vous encourage à explorer davantage ces possibilités et à personnaliser votre script en fonction de vos besoins 😉
Méthodes de déclenchement de notre script
Il existe deux méthodes de déclenchement de notre script, adaptées en fonction de nos besoins.
- Les méthodes dites de « déclenchement manuel »
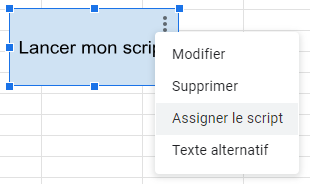
- Il est possible d’affecter notre script à un bouton, depuis sur notre feuille Sheets. Cette méthode est utile lorsque vous souhaitez exécuter le script à la demande. Pour ce faire, il suffit d’insérer un dessin via le menu « Insertion » puis « Dessin ». Une fois que cette forme est insérée, vous pouvez lui attribuer un titre, puis un script :

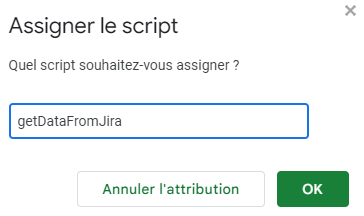
Renseignez ensuite le nom du script « getDataFromJira » dans la fenêtre qui s’affiche :

Vous pouvez à présent lancer votre script en cliquant sur ce nouveau bouton !- Il est également possible d’ajouter un « menu » dans notre « barre d’onglet » en haut. Pour ce faire, il faut créer une fonction nommée « onOpen », et renseigner les informations souhaitées :
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('Connecteur JIRA')
.addItem('Lancer la génération', 'getDataFromJira')
.addToUi();
}
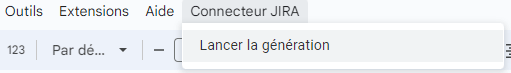
Cela permet d’afficher un nouveau menu et de lancer directement la génération par le biais de celui-ci :

- La méthode de déclenchement « automatique » :
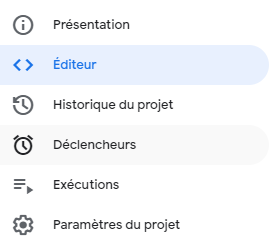
- Dans notre IDE, un autre menu est présent sur la gauche, qui s’affiche lors du survol de la souris sur celui-ci :

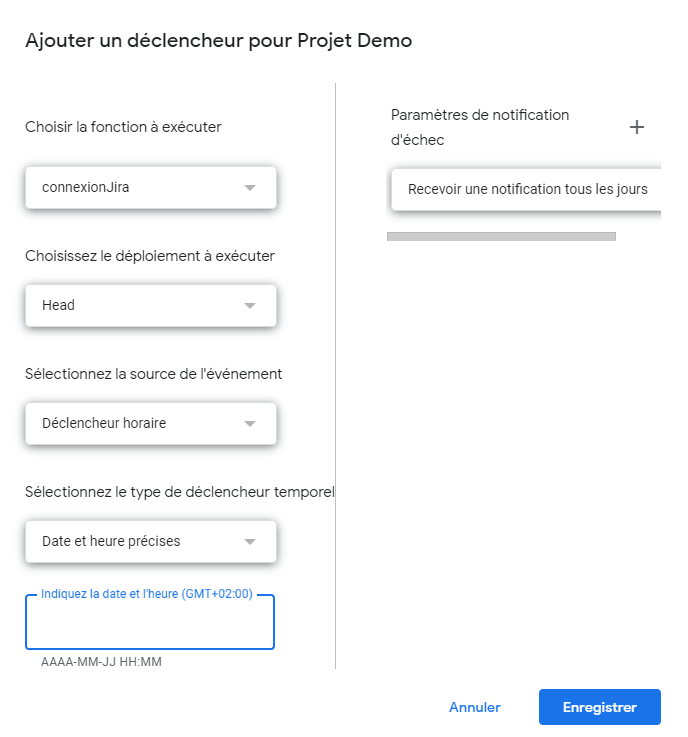
L’option « Déclencheurs » permet de définir un type de déclenchement de notre script. Il peut être horaire, ou en fonction des données de la feuille de calcul. Vous pouvez donc « schéduler » votre script, afin qu’il se lance tous les jours, toutes les semaines… Ou bien à une date fixe !

Pour aller plus loin...
Bien-sûr, il s’agit uniquement d’un exemple d’utilisation d’Apps Script parmi tant d’autres. Il est par exemple possible de récupérer les données, et de les insérer dans une présentation Slides, ou bien dans un PDF ! Vous avez également la possibilité de générer automatiquement des supports de présentation, des indicateurs… Mais aussi d’envoyer des mails !
Cette présentation avait surtout pour but de montrer quelques possibilités de cet outil, mais c’est infime par rapport à tout ce qu’il est possible de faire. La documentation Apps Script de Google est très bien réalisée, et donne toutes les informations nécessaires quant à son utilisation.
Pour aller plus loin, vous pouvez commencer la lecture de la doc officielle 😊.
À propos de l'auteur. Matthieu LEON est chargé d'accompagnement client au sein de l'usine digitale GOP depuis maintenant deux ans. Ancien développeur, son enthousiasme se concentre sur l'automatisation des tâches pour rendre la vie plus efficace et connectée.